Knife Skills
- Butchery
- Fish Preparation
- Vegetable preparation
- Chiffonade
- Sharpen a knife
Sous vide
- Meat
- Fish
- Vegetables
- Fruits
- Tips and tricks
Pickling
- Pickled asparagus
- Pickled mackerel
- Pickled gooseberries
- Pickled cucumber
- pickled red cabbage
Chef tricks
- Brining
- Fish stock
- Rib-eye steak
- Chorizo crisps
- Pomme purée
Meat and Poultry
- Beef
- Chicken
- Duck
- Lamb
- Pork
Fish and Seafood
- Cod
- Prawn
- Sea bass
- Hake
- Salmon
Courses
- Canapés
- Starters
- Mains
- Sides
- Deserts
Dish Type
- Curry
- Soup
- Pasta
- Salad
- One-pot
Diets
- Vegetarian
- Vegan
- Pescatarian
- Gluten-free
- Dairy-free
Cakes and Baking
- Easy cakes
- Loaf cakes
- layer cakes
- Tarts
- Patisserie
Occasions
- Dinner party
- Breakfast
- Party
- Sunday roast
- All-day brunch
Cuisine
- Mexican
- Italian
- Indian
- Thai
- Chinese
Everyday
- Midweek meal
- Easy pie
- Easy chicken
- Easy vegan
- Easy curry
Seasonal
- Celeriac
- Cauliflower
- Kale
- Rhubarb
- Asparagus
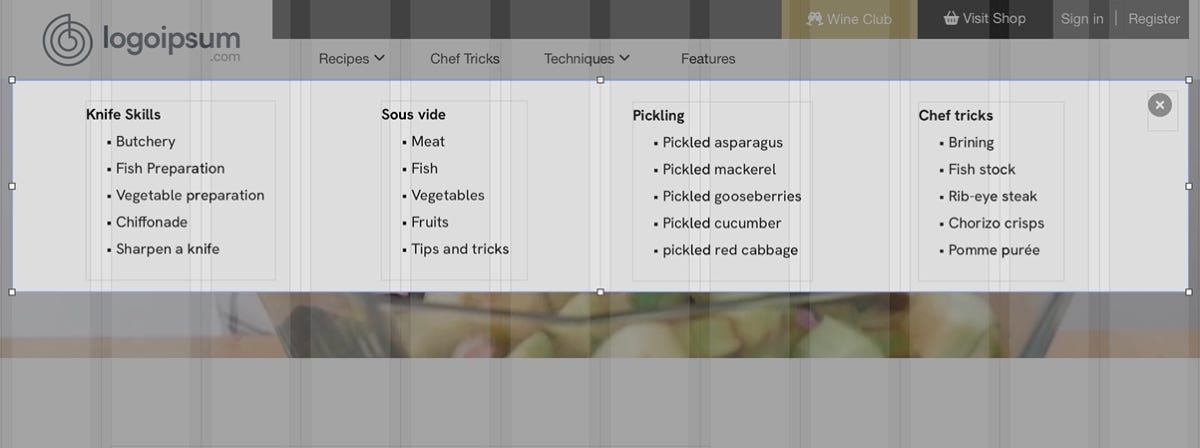
Mega Menus in Popups

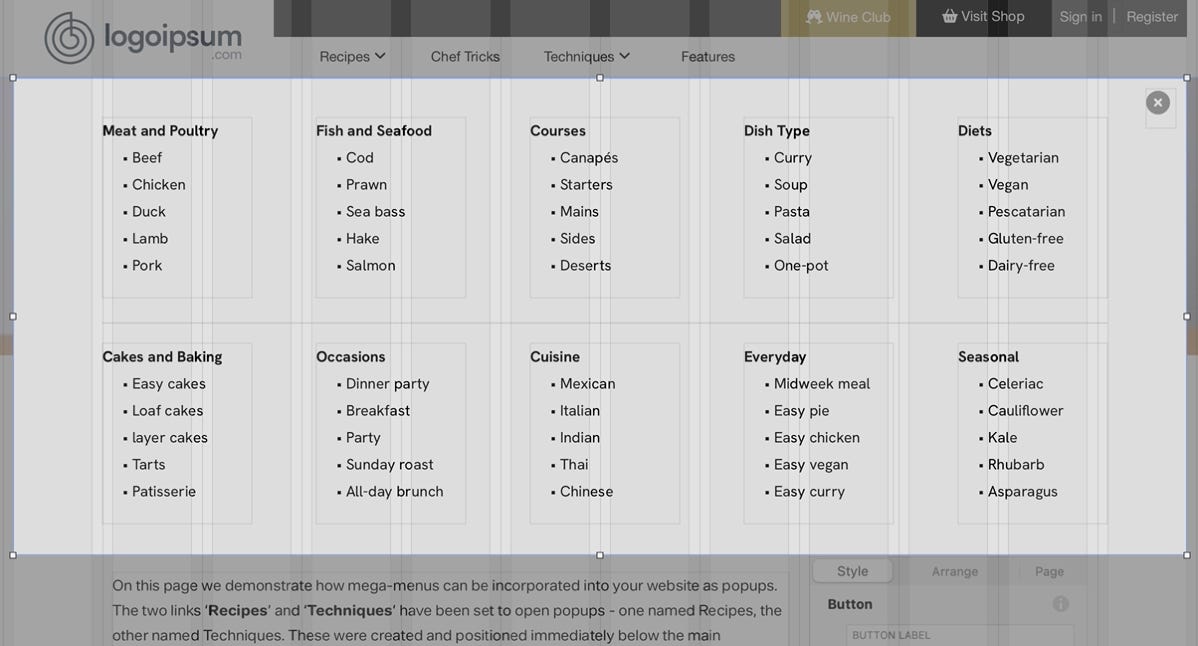
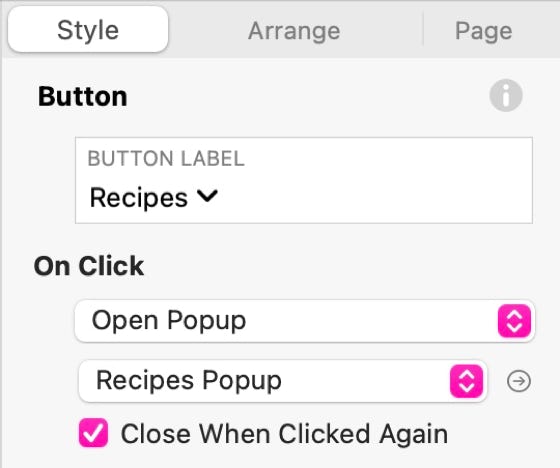
On this page we demonstrate how mega-menus can be incorporated into your website as popups. The two links ‘Recipes’ and ‘Techniques’ have been set to open popups - one named Recipes, the other named Techniques. These were created and positioned immediately below the main navigation bar above (see illustration below). The main navigation links were set to open their respective popups in the on-click actions of the respective links.
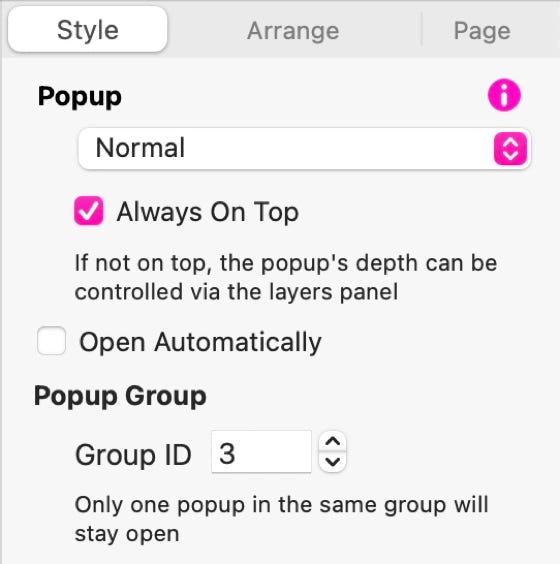
The popups themselves were set up as ‘Normal’ popups and both were given a common Group ID - this ensures that only one popup can be open at a time.
With this type of menu set-up, the mega-menus open ABOVE the page content, and will remain open until closed.
Mobile Structure