This will become the first content page of your site.
How to do it.
Although I’m not a big fan of full-page splash screens on websites, I understand that some people find them necessary, especially for design-centric sites. These splash screens can create an illusion of completeness, so they must be designed to clearly indicate there is more to explore.
The challenge in Sparkle is displaying a full-page image at full browser window size while keeping other page content visually centered. A simple solution is to convert your full-screen image into a video, even if it has no motion. This video can then be used as the background for your home page, ensuring it fills the browser window, regardless of its size. Any interactive elements needed on this page can be set up in a modal popup that triggers automatically when the page loads. You can center the modal vertically and horizontally and disable the close function so it remains visible even if users click outside the modal area.
Converting your image to video
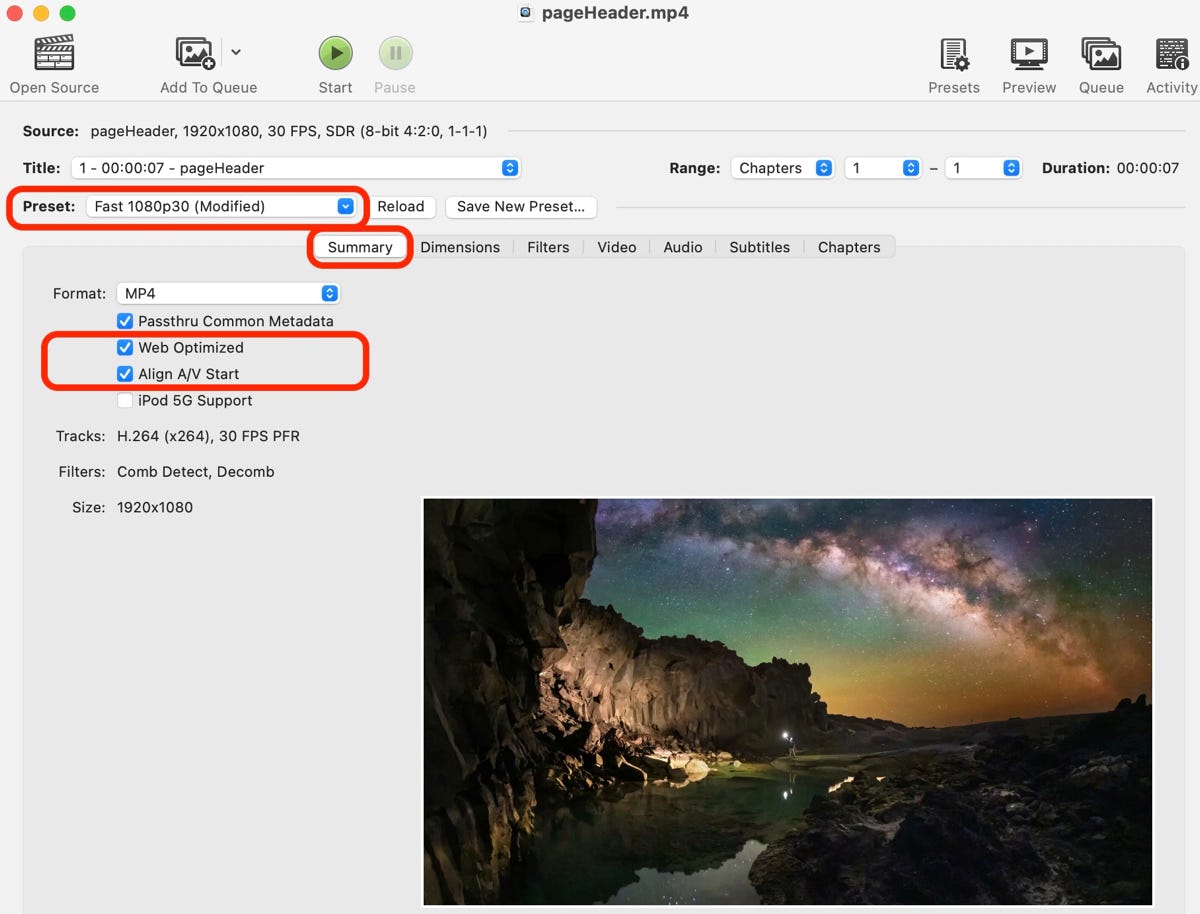
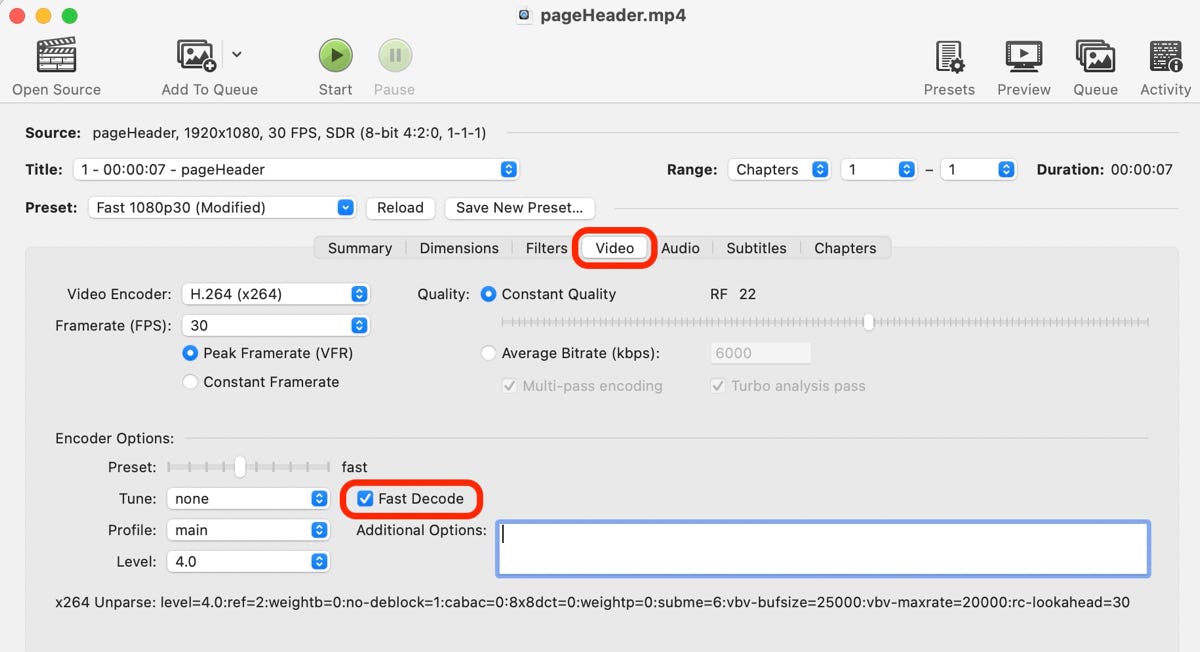
As a Mac user, you have the tools readily available to do this. Simply open Keynote and add your image to a new slide, extending its size to fill the entire slide canvas. Then, export your one-slide presentation as a video. You will get an m4v file that needs to be optimized for use on a webpage. To do this, I recommend using the free open-source app Handbrake. Open the file in Handbrake and adjust the settings as follows:


Click the start button to save your video file as an MP4 optimized for web use. This process will significantly reduce the file size to about 1.3 MB. However, there's one more step.
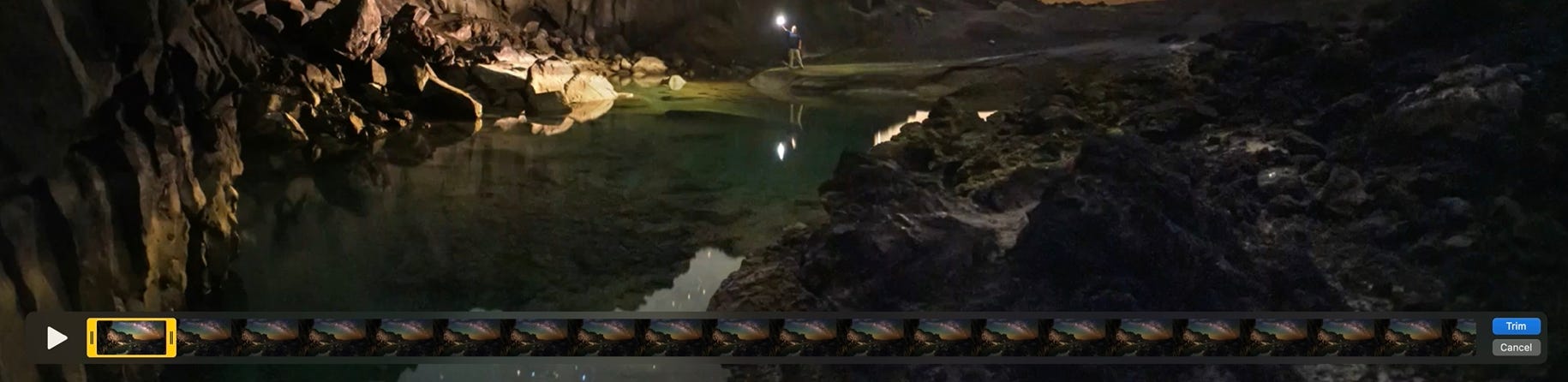
Find your new MP4 file and open it in QuickTime Player. From the Edit menu, select 'Trim.' You will see your video with a yellow bounding box on the timeline. Drag the right edge of the bounding box to the left until only one frame remains. Click 'Trim' and then save the file. It should look something like this:


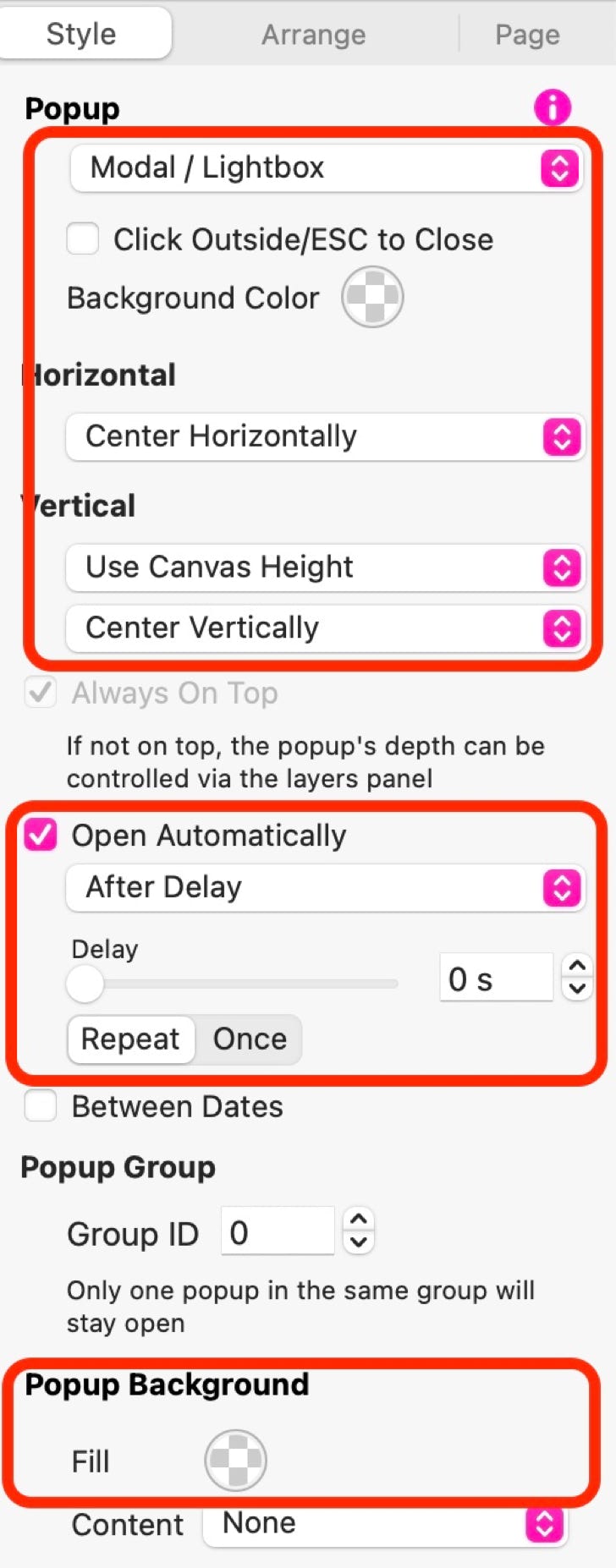
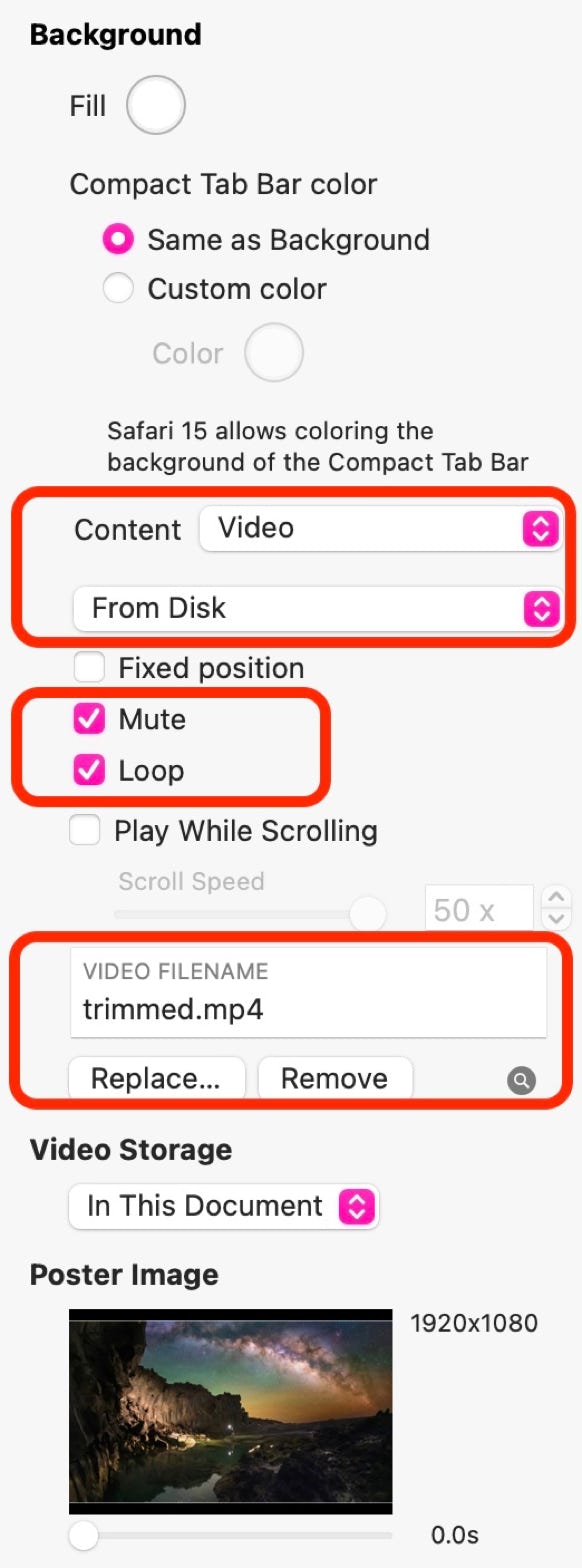
You’re now ready to proceed. You should have a video file that is about 300 KB in size. In Sparkle, go to the Page Inspector and add your new video file as the page background. The settings are illustrated on the right.
When you preview the page in a browser, you’ll see that your background displays at full browser window size, regardless of the window's dimensions.
Next, create the central page content and a button for users to enter the website. To do this, add a popup to the page. Set the popup as Modal/Lightbox with a transparent background. Uncheck the option that closes the popup if users click outside it or press the ESC key. If you don’t need a background tint, set the background color to transparent. The complete settings are illustrated below.

Options
You could, if you wanted to, use an actual video, rather than convert a still image. This would be created in exactly the same way, but it will increase the file size considerably. You can see an example of how this looks on the next page.
Caveat
It's not recommended to use this technique on a page that has additional content below the full-screen image. The reason is that there's no way to determine how large a user may have adjusted their browser window, which can disrupt the spacing between the full-screen image and the content below it. While the full-screen aspect of the technique will still function with additional content, it's best to make your splash screen an independent page on your website (the home page) and provide a link to the first content page.