What it Does.
This could be a typical product landing page in any website. It shows a number of products with their respective resale prices. This is the page that all visitors to the website see. However, we also have three customer groups who are entitled to special discounts, and we want to be able to display the discounted prices to those customers. When a customer logs into the site, the page changes to show the discounted product prices that the customer is entitled to.
For this example, we’ve created three customers with usernames of customer1, customer2 and customer3. They all have the same password of 12345. Enter a username and password into the login form to see the page change. After seeing the changed page, logout and log back in with a different username and password to see a new set of pricing information. If an incorrect login is entered. users will be automatically directed to Sparkle’s generated user login page. We’ve added some extra elements to this page to make it appear like an error page that gives users the option of trying again, sending an email to the site administrator to get a reminder of their username and password, or the option to return to the standard product page.
How it’s Created
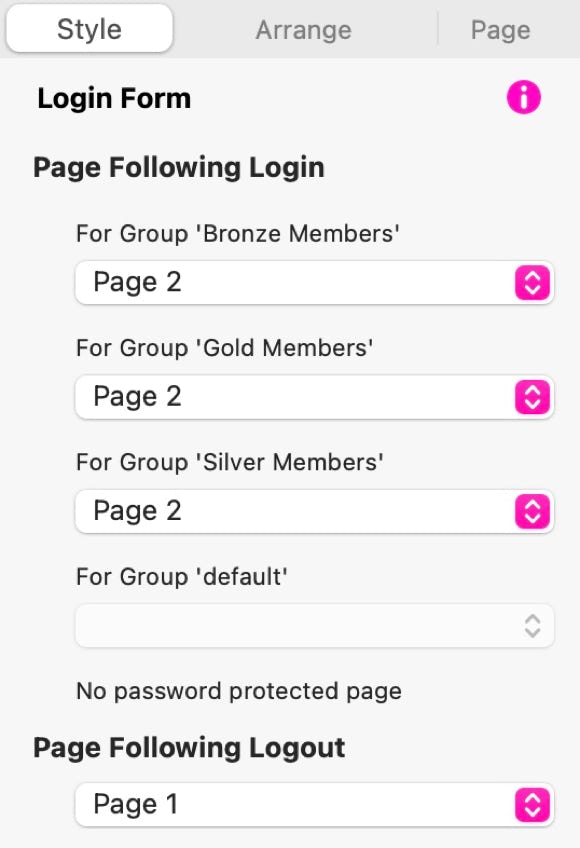
This works by creating three pages. A home, or product landing page that everyone sees, a protected page that only logged in members can see, and the login page that Sparkle automatically creates when you set up Password Protection in Site Settings.
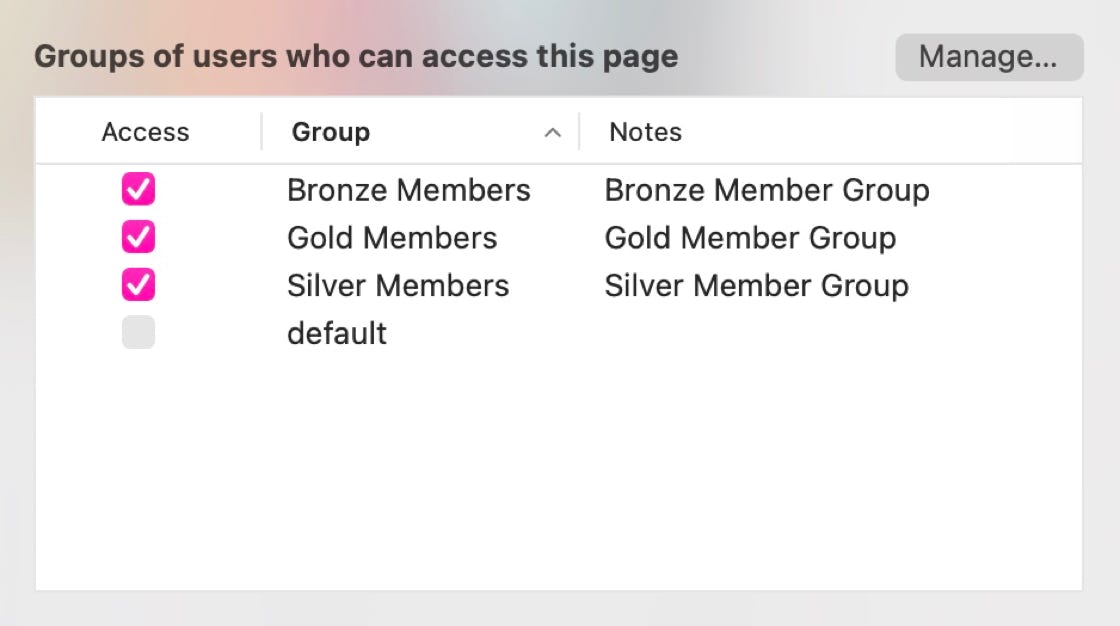
Start by setting up password protection and create some groups and users. This will generate the essential login page that Sparkle needs for protection to work correctly. In this example we created three groups named Bronze, Silver and Gold.
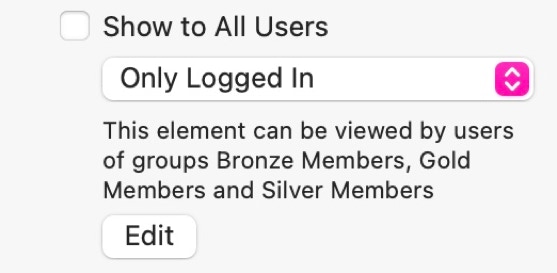
Next, create your home or product page and include a login form element from the objects panel. Style the login form to match the rest of the page. Include images, headings and descriptions as required - remember, this is all information that should be publicly viewable by all visitors to the site.
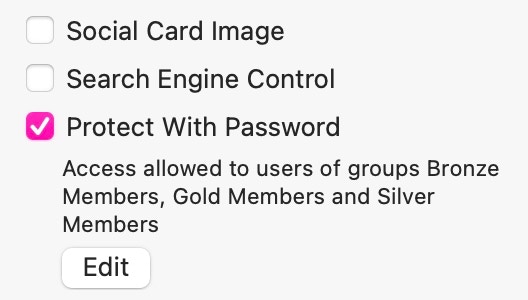
You should now duplicate the page to act as the protected, members-only page of the site. With the protected page selected, go over to the pages panel and set password protection as shown below.